Free App for Efficiently Compressing Images to WebP Format on Mac | Image2WebP
Converting images to WebP format using Image2WebP on a Mac can compress image size by up to 80%. Supported formats include jpg, png, gif, heic, bmp, tiff, heif, psd, and RAW image formats.
Image2WebP Mac App
Use Image2WebP to convert images to WebP format quickly and securely. The app supports converting images in jpg, png, gif, heic, bmp, tiff, heif, psd, and raw image formats to WebP. It can also convert WebP images to JPG/PNG.
What is WebP?
WebP is an image file format with both lossy and non-lossy compression. developed by Google, conversion from PNG to WebP results in an 80% reduction in file size, according to Google measurements in November 2011. the WebP format is expected to improve website The WebP format is expected to improve the user experience and reduce server load. However, since it is a relatively new file format, some browsers and image viewers do not actually support this format yet. If you want to serve WebP format files on your website, you will need to place them alongside PNG or JPEG format files. That way, users with older browsers will be able to find the content correctly.
How much smaller is WebP actually than traditional image formats?
You can use the Image2WebP app to experiment with WebP compression ratios, but in my normal use cases, images in WebP format are typically half the size of the original image and can be up to 80% or less of the original image. Also, the quality of the image is not obviously worse; WebP images are so small that they reduce server load, improve performance, and contribute to a better user experience.
What are the best practices?
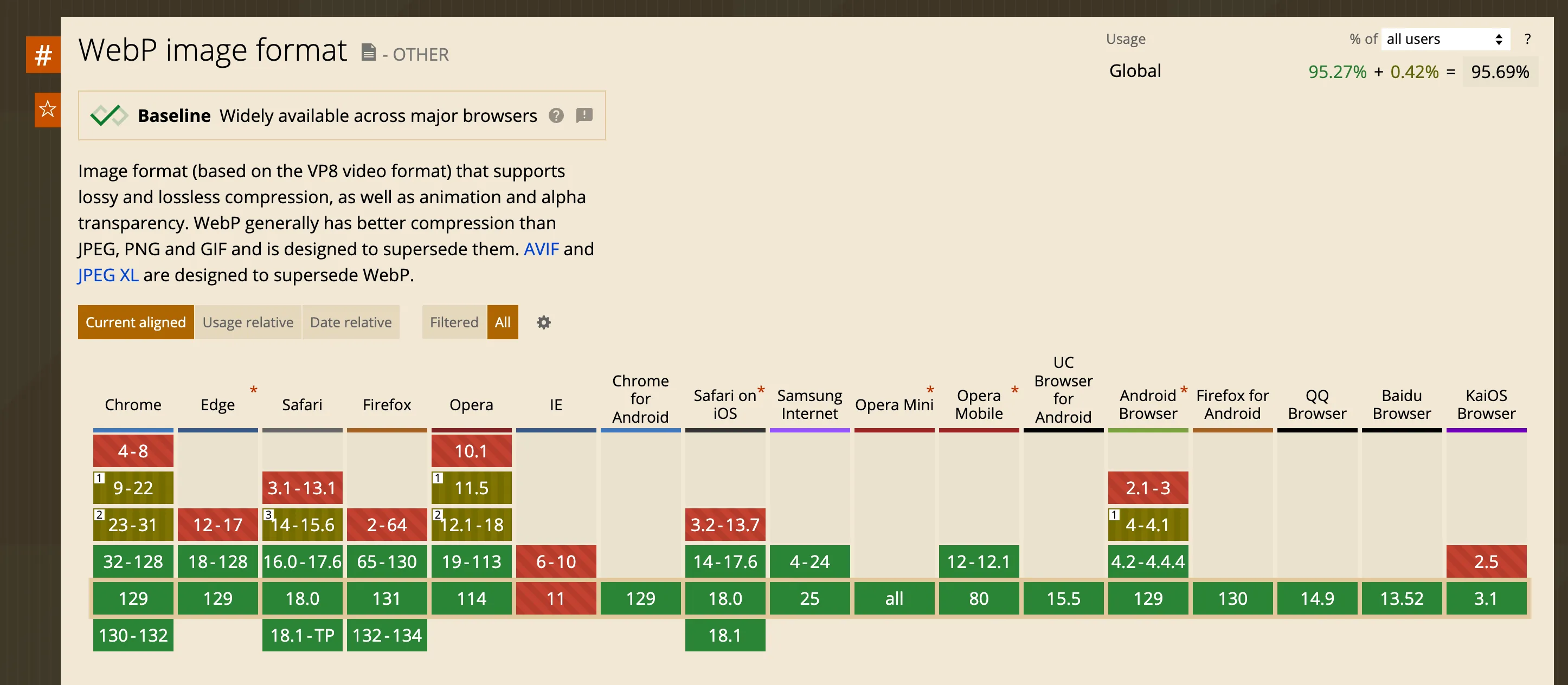
We can use caniuse to check browser support for the WebP format, and most browsers support it, with the exception of some very old browsers, e.g. IE. Thus, you can use smaller WebP images on your website with confidence and boldness.

WebP is an image format with superior compression and quality characteristics compared to traditional JPEG and PNG formats. Encoding images in these formats instead of JPEG or PNG will load faster and consume less mobile data.
Additionally, having your website use WebP images that are smaller than JPG/PNG means that your website will load faster and improve your ranking in Google (SEO). For more information, please click here:https://support.google.com/webmasters/thread/239991563/doed-page-speed-affect-ranking?hl=en